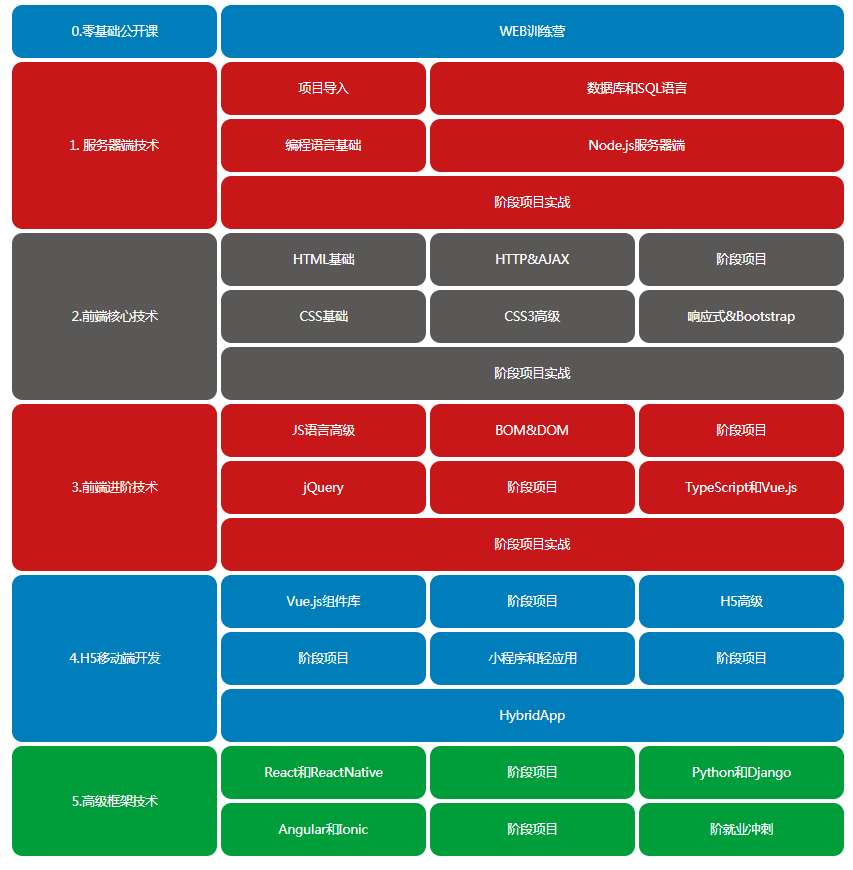
Web前端項目驅動教學,所需即所學,所學即所用。參與企業真實的項目積累實戰經驗。

發布時間:2021-08-20 16:18:32來源:魔方格

互聯網發展,IT行業崛起,越來越多的人想要轉行進入IT行業,Web前端技術是近年來一個新興職業,是伴隨著Web興起而細分進去的行業。Web前端技術是由網頁制作演變而來的。 Web前端的崗位職責是利用(X)HTML5、CSS、Java、DOM等各種Web技能結合產品的界面開發。制作標準化純手工代碼,并增加交互功能,開拓Java和Flash模塊,同時結合后端開拓技能仿照全部效果,結束豐富互聯網的Web開拓,致力于經過進程技能改進用戶體驗。Web前端因其簡單、應用廣泛,在市場上受到越來越多人的追捧和喜愛,誕生出廣泛的需求。

Web前端項目驅動教學,所需即所學,所學即所用。參與企業真實的項目積累實戰經驗。

真實企業項目實戰,成立項目專項小組,團隊完成,更貼近工作場景。

真實對接企業,標準化,規范化,流程化的工作流。

企業核心項目貫穿全課程,培養Web大局觀。

學員自主完成3個不低于10000行代碼的項目。

實戰講師手把手教學,完成50000行代碼。

云服務器真實部署,項目上線,投入使用。

1.18年沉淀積累,初心不變的堅守。
2.24種精品課程,緊跟時代的發展。
3.近330家授課中心,遍布全國的實力。
4.近1.3億美元融資,美國上市成就。

保定學web前端哪家培訓班正規?小編推薦?保定達內web前端培訓班。達內WEB前端培訓班擁有企業級講師實戰教學,有實戰項目經驗,講師面對面授課,邊講邊練,多渠道輔導,網絡課程輔導報名后免費贈送線上網絡課程輔助學習,有助于學生提前預習和課后練習,線上線下同步學習。

web前端基礎知識的準備
HTML/HTML5、CSS/CSS3基礎知識(會簡單的切圖就可以了),熟練掌握Javascript語法知識(這是重點),如果會一點PS技能及更好了。如今開發移動端的應用程序有如下幾種方式:
1)基于網頁方式的web前端開發,如:新浪網,騰訊新聞、百度新聞網等,這些都是在移動端以網頁形式運行的程序。
2)基于WEBApp的移動端開發,比如大家熟知的微信小程序、支付寶小程序開發
3)基于HybridApp的移動端開發,這種開發方式也叫作套殼開發,就是通過寫特定代碼生成跨平臺的webapp,比如reactnative、uniapp等,較終通過打包的方式生成跨平臺的App。
web前端性能優化都有哪些方法?
1、重用已經加載的數據
在應用本地緩存Ajax數據,并使用它來避免將來的請求。如果用戶從團隊列表頁面跳轉到“編輯團隊”頁面,則可以重用已經獲取的數據來實現即時跳轉。
請注意,如果你的實體被其他用戶頻繁編輯,那么這個方法就沒用了,并且你下載的數據可能很快就會過期。在這些情況下,請考慮在獲取新數據時先以只讀方式顯示現有數據。
2、服務端渲染
服務端渲染意味著在服務器上預渲染你的應用,并使用整頁HTML響應文檔請求。這意味著客戶端可以看到完整渲染的頁面,而不必等待額外的代碼或數據加載!
由于服務器只是將靜態HTML發送給客戶端,因此你的應用尚無法進行交互。你需要加載應用程序,然后重新運行渲染邏輯,接下來將必要的事件偵聽器附加到DOM上。
3、等待非必需數據時不要阻塞渲染
有時生成頁面數據的過程需要緩慢的復雜后端邏輯。在這種情況下你可以先加載較簡單的數據版本,只要這些數據足以讓你的應用程序運轉起來即可。
課程:保定競秀達內Web前端培訓班 學校: 保定競秀區達內IT培訓 咨詢: